TUTS: Adding slide images
During this short tutorial I’ll show you how to add new slideshow images and configure basic slide settings. First, you need to prepare slide images you’d like to display on your homepage. It is not necessary to resize images if you’ve enabled Dynamic Image Resizing tool on your Theme Options panel. Resize script will generate preview images for you so you don’t need to worry about the dimensions. However, you should not attach very small images for slideshow to pervert image distortion.
Now, when you know which images you want to display login to WordPress Dashboard (i.e. wp-admin) and go to Pages -> Add New. We use page-based slider on our themes, so you can link your slide content directly to the page with necessary information.
Add Page title, content and scroll down to Preview Image section.

Section to upload Preview Image
Click Browse and pick image from your computer, then click Open and Save.

Uploaded Preview Image
You can now scroll to the top and Publish your post. We’ve created 1 page with preview image which you’ll add to homepage slider. If you need more slides, you should add more pages, it’s quite easy to do.
Almost done, all you need to do is to mark the page you’ve created as a Slide.
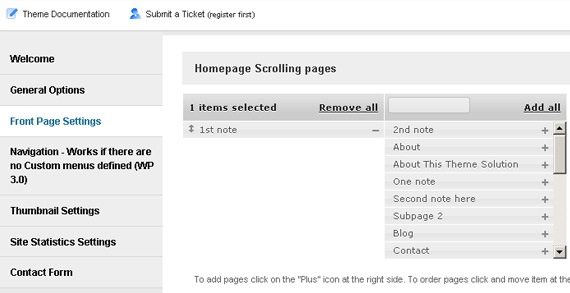
Go to Theme Options panel and open Front Page Settings tab. You’ll see Homepage Scrolling page section with the list of all your current pages on the right and pages marked as Slides on the left. If this is a new install, the left area will be blank. Click the Plus icon to mark page, it will automatically move it to the left.

Adding Scrolling pages
You can add more pages and sort page order simply by dragging pages on the left side of homepage scrolling section.
Make sure you’ve saved your changes by clicking on Update Options button. You can go to homepage and check homepage slider.
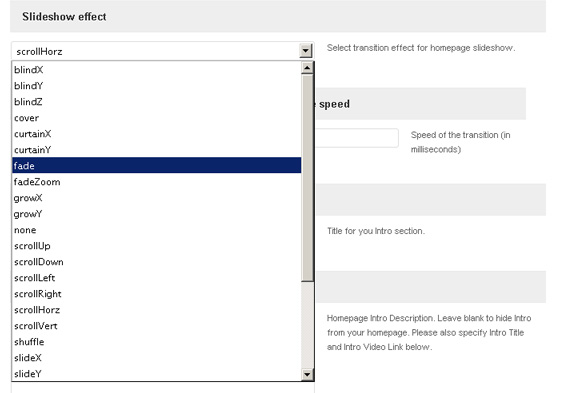
Now you can adjust Slideshow Effect by picking desired style from the list.

List of pre-configured slideshow effects
Or control slideshow Timeout (Milliseconds between slide transitions) and Slide speed (Speed of the transition)

Slideshow Configuration
That’s it, you’ve made it!


Thank you so much for this tutorial. This is much appreciate.
Your instructions have fixed my problem.
Thank you for your help.
Have a great day.
Please tell me, how can I put the link on the image, and not only on the Page Title.
I tried modifying the header.php but no luck
I have a page slideshow, but I want the images to be clickable.
Please Help me.
It’s ok, I figured out eventually
Is it possible to show as many images I want in the slideshow without adding more pages?
Why there is a problem to add pages?
Just consider pages as slideshow image container.
I need to show more pictures as pages.
I am sorry to ask in the wrong blog post, but how can I remove the seo settings used by delicate, I have a seo plugin that is overridden by the delicate seo settings.
I can’t see the Preview Image section. Where is that? It’s neither on create pages nor on create posts.
What did I miss?
If you use Delicate theme, you should do almost the same:
Here is the steps:
1) Create new page
2) Enter page title and scroll down a bit. On the right side you’ll see Preview Image section (if you use new version of Delicate 3.5 this box called Featured Image)
3) Click Set featured image and upload your image, select size and click Use as featured image link.
Hello!
I’m trying to add slide images according to the tut, but it doesn’t work at all cause I don’t see any “preview image”-section at all… Am I missing anything…? I’ve searched quite well. Now, I’m very very new at this, so it might be me, but honestly, I don’t find it…
How do…?
Hi, i’ve set the slider and it works fine, but i would like to point the link that appear on the text on the right of the image to a certain page, how can i do it?
thanks in advance
alex
even if i do this i still have the same message on the top of my wordpress header editor thing saying “Note: The Custom Header is currently disabled. You should get back to Theme Options and configure Header Area Settings. To do this, open Theme Options select Front Page Settings tab and choose Display Header Image value from drop down list.” but the drop down menu doesnt even exist.. HELP please!
Ok, please contact our support, they’ll help you with configuration.